|
200
|
I've noticed that the toolbar is cut when perform scrolling. Is it possible to change that shape

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.ArrangeItemsAs = 513;
ToolBar1.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhIDhAxGAyg0HG0Og40HIyiwAGY1GMJiYAf8jAEhhUnAAyhEqg8hk0oAsIjYxHAwmYwHEbGY2GEhGkMlFBlAOhAJhEuoUHjcbGQ1EtMp0hGsbG" +
"owEsvpNBlkpo9ZoNQp8rqMIqdkqwCr1ZrdbrFpsFvs1hg9VuVCjdBA0IoElhFog6zbDykUkhsPms3nMInc9hA0mNpoVrruQpdiutNq9kqlWtuQg+Sluewufp1gqWbEt+" +
"0UK0F81YAuGkut01F3lF7vF6yYA1Ujf4ATjNd8KmeHh84n1MGI1zt9rN7vOhg+9knB4ejAE0m3HHHJlfL1VB5sH6G76m/63Ey2xAG0uMbkIbUDh3me1vjoV7vYIhBQNI" +
"xjoOo5DKGKQj8hAhCbA6ThshAUN0g7or4DCFCQ14AHATIAHkbBZt83xxFCDcMw3DsQRFEINm8SQAHydpuxTEh4GkUzfHATYARnGsPn+d5mk5HkPv4g7/QBAQyhk1UFgB" +
"BMloTBqDwe8iEQkg0KITCzXyDDhZxI30uRJFMXG7FYARTFLfR1MMRSDNUcSC30fE5IYASLAMBhmjZDQQJs9wZB0qQhCaFChC81g3M8RRuAE5IPMENRjDUdN8g8vw7MtJ" +
"x5SseTHODCTpO0jp+hE/SZPqUSgAEpABCS9ytQkLyDTtPU2f8uUxGkg0dDtDxlXLCUPRMRxxRoAHW2wAICA==");
ToolBar1.Background(119) = 16777216;
var var_Items = ToolBar1.Items;
var_Items.BackColor = 8421504;
var var_Item = var_Items.Add("Expand",2,null);
var_Item.GroupPopup = 259;
var_Item.Check = true;
var_Item.ShowPopupOnChecked = true;
var var_Items1 = var_Item.Items;
var_Items1.Padding = "22,0,0,0";
var_Items1.Add("Radio 1",null,null).Radio = true;
var_Items1.Add("Radio 2",null,null).Radio = true;
var var_Item1 = var_Items1.Add("Radio 3",null,null);
var_Item1.Radio = true;
var_Item1.Checked = true;
var_Item.Checked = true;
var_Items.Add("",null,null).ToString = "Expand[typ=1][chk=1][spchk=-1][group=0x0103][itemspad=22,0,0,0](Radio 1[id=20][typ=2],Radio 2[id=30][typ=2],Radio 3[id=40][typ=" +
"2][chk=1])";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
199
|
I've noticed that the toolbar is cut when perform scrolling. Is it possible to prevent that

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.ArrangeItemsAs = 513;
ToolBar1.Background(119) = -1;
var var_Items = ToolBar1.Items;
var_Items.BackColor = 15790320;
var var_Item = var_Items.Add("Expand",2,null);
var_Item.GroupPopup = 259;
var_Item.Check = true;
var_Item.ShowPopupOnChecked = true;
var var_Items1 = var_Item.Items;
var_Items1.Padding = "22,0,0,0";
var_Items1.Add("Radio 1",null,null).Radio = true;
var_Items1.Add("Radio 2",null,null).Radio = true;
var var_Item1 = var_Items1.Add("Radio 3",null,null);
var_Item1.Radio = true;
var_Item1.Checked = true;
var_Item.Checked = true;
var_Items.Add("",null,null).ToString = "Expand[typ=1][chk=1][spchk=-1][group=0x0103][itemspad=22,0,0,0](Radio 1[id=20][typ=2],Radio 2[id=30][typ=2],Radio 3[id=40][typ=" +
"2][chk=1])";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
198
|
How can I scroll the items within the toolbar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.ArrangeItemsAs = 513;
var var_Items = ToolBar1.Items;
var_Items.BackColor = 15790320;
var var_Item = var_Items.Add("Expand",2,null);
var_Item.GroupPopup = 259;
var_Item.Check = true;
var_Item.ShowPopupOnChecked = true;
var var_Items1 = var_Item.Items;
var_Items1.Padding = "22,0,0,0";
var_Items1.Add("Radio 1",null,null).Radio = true;
var_Items1.Add("Radio 2",null,null).Radio = true;
var var_Item1 = var_Items1.Add("Radio 3",null,null);
var_Item1.Radio = true;
var_Item1.Checked = true;
var_Item.Checked = true;
var_Items.Add("",null,null).ToString = "Expand[typ=1][chk=1][spchk=-1][group=0x0103][itemspad=22,0,0,0](Radio 1[id=20][typ=2],Radio 2[id=30][typ=2],Radio 3[id=40][typ=" +
"2][chk=1])";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
197
|
How can I show an item aligned to the bottom size of the toolbar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.ArrangeItemsAs = 1;
ToolBar1.Items.ToString = "C1[chk],C2[chk]";
var var_Item = ToolBar1.Items.Add("R",null,null);
var_Item.Check = true;
var_Item.Checked = true;
var_Item.Y = "height - iheight";
}
</SCRIPT>
</BODY>
|
|
196
|
How can I show an item aligned to the right of the toolbar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.ArrangeItemsAs = 1;
ToolBar1.Items.ToString = "C1[chk],C2[chk]";
var var_Item = ToolBar1.Items.Add("R",null,null);
var_Item.Check = true;
var_Item.Checked = true;
var_Item.X = "width - iwidth";
}
</SCRIPT>
</BODY>
|
|
195
|
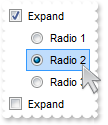
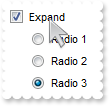
How can I arrange horizontally the items on the toolbar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.ArrangeItemsAs = 1;
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("Expand",2,null);
var_Item.GroupPopup = 259;
var_Item.Check = true;
var_Item.ShowPopupOnChecked = true;
var var_Items1 = var_Item.Items;
var_Items1.Padding = "22,0,0,0";
var_Items1.Add("Radio 1",null,null).Radio = true;
var_Items1.Add("Radio 2",null,null).Radio = true;
var var_Item1 = var_Items1.Add("Radio 3",null,null);
var_Item1.Radio = true;
var_Item1.Checked = true;
var_Item.Checked = true;
var_Items.Add("",null,null).ToString = "Expand[typ=1][chk=1][spchk=-1][group=0x0103][itemspad=22,0,0,0](Radio 1[id=20][typ=2],Radio 2[id=30][typ=2],Radio 3[id=40][typ=" +
"2][chk=1])";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
194
|
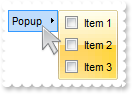
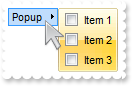
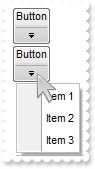
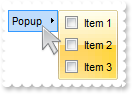
How can I display the drop down panel to a specified location only
<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.PopupAppearance = 6;
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("Popup",2,100);
var_Item.ShowPopupArrow = false;
var_Item.ShowPopupAlign = 1;
var_Item.ShowPopupOffset = "0:screen,0:screen";
var var_Items1 = var_Item.Items;
var_Items1.Add("Item 1",null,null);
var_Items1.Add("Item 2",null,null);
var_Items1.Add("Item 3",null,null);
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
193
|
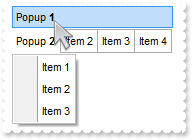
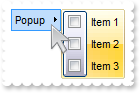
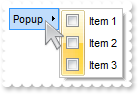
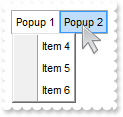
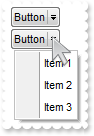
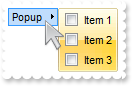
How can I displays the drop down bellow the control, rather than item itself

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.PopupAppearance = 6;
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("Popup <b>1",2,100);
var_Item.ShowPopupArrow = false;
var_Item.ShowPopupAlign = 1;
var_Item.ShowPopupOffset = "0,0:control";
var var_Items1 = var_Item.Items;
var_Items1.Add("Item 1",null,null);
var_Items1.Add("Item 2",null,null);
var_Items1.Add("Item 3",null,null);
var var_Item1 = var_Items.Add("Popup <b>2",2,200);
var_Item1.GroupPopup = 1;
var var_Items2 = var_Item1.Items;
var_Items2.Add("Item 2",null,null);
var_Items2.Add("Item 3",null,null);
var_Items2.Add("Item 4",null,null);
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
192
|
How can I change the visual appearance of the progress bar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ToolBar1.Background(260) = 16777216;
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("Progress",null,null);
var_Item.AllowEdit = 4;
var_Item.EditWidth = -128;
var_Item.EditValue = 25;
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
191
|
How can I change the progress's color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.Background(260) = 255;
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("Progress",null,null);
var_Item.AllowEdit = 4;
var_Item.EditWidth = -128;
var_Item.EditValue = 25;
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
190
|
I am using the Item.Visible property on False to hide the item, but the editor is still visible
<BODY onload="Init()">
<SCRIPT FOR="ToolBar1" EVENT="CheckItem(Itm)" LANGUAGE="JScript">
var var_Item = ToolBar1.Items.Item(1000);
var_Item.Visible = true;
var_Item.AllowEdit = 260;
ToolBar1.Refresh();
</SCRIPT>
<SCRIPT FOR="ToolBar1" EVENT="UncheckItem(Itm)" LANGUAGE="JScript">
var var_Item = ToolBar1.Items.Item(1000);
var_Item.Visible = false;
var_Item.AllowEdit = 0;
ToolBar1.Refresh();
</SCRIPT>
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("",2,null);
var var_Items1 = var_Item.Items;
var_Items1.Add("Visible",null,null);
var var_Item1 = var_Items1.Add("",null,null);
var_Item1.Check = true;
var_Item1.Checked = true;
var var_Item2 = var_Items1.Add("Item 2",null,1000);
var_Item2.ItemHeight = 18;
var_Item2.Caption = "Percent";
var_Item2.AllowEdit = 260;
var_Item2.EditValue = 50;
var_Item2.Visible = true;
var_Items1.Add("Visible",null,null);
var_Item.GroupPopup = 3;
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
189
|
How can I change the color of a disabled item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("Disabled",2,0);
var_Item.ForeColor = 255;
var_Item.Items.Add("",null,null);
var_Item.GroupPopup = 3;
var_Item.ShowPopupArrow = false;
var_Items.Add("Disabled",null,null).Enabled = false;
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
188
|
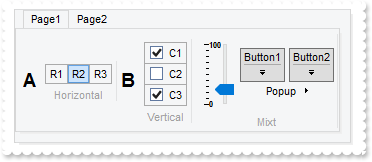
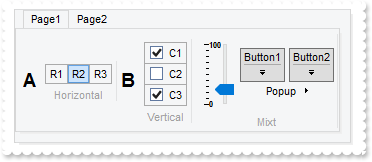
Microsoft Windows 8.1 - Ribbon Like

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var_Items.ToString = "[id=0][group=0x03](),[id=-99][bg=0x01000000][group=0x03][itemspad=4,4,4,4]([id=9000])";
var var_Items1 = var_Items.Item(0).Items;
var_Items1.Add("",0,0).Padding = "8,0,0,0";
var var_Item3 = var_Items1.Add("New Page",null,null);
var_Item3.ToString = "[id=0][typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][p" +
"ad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))";
var_Item3.ID = 200;
var_Item3.Caption = "Page1";
var_Item3.ShowPopupAlign = 1;
var var_Item = var_Item3.Items.Item(0);
var_Item = var_Item.Items.Add("New Group",null,null);
var_Item.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()";
var_Item.Caption = "<b><font ;14>A";
var var_Items2 = var_Item.Items;
var_Items2.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Horizontal`,align=0x11]";
var var_Item1 = var_Items2.Add("",2,null);
var_Item1.GroupPopup = 17;
var_Item1.Caption = "";
var var_Items3 = var_Item1.Items;
var var_Item2 = var_Items3.Add("R1",null,null);
var_Item2.RadioGroup = 100;
var_Item2.Radio = true;
var_Item2.ShowCheckedAsSelected = 1;
var_Item2.Checked = false;
var var_Item4 = var_Items3.Add("R2",null,null);
var_Item4.RadioGroup = 100;
var_Item4.Radio = true;
var_Item4.ShowCheckedAsSelected = 1;
var_Item4.Checked = true;
var var_Item5 = var_Items3.Add("R3",null,null);
var_Item5.RadioGroup = 100;
var_Item5.Radio = true;
var_Item5.ShowCheckedAsSelected = 1;
var_Item5.Checked = false;
var_Item1 = var_Item.Items.Add("New Group",null,null);
var_Item1.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()";
var_Item1.Caption = "<b><font ;14>B";
var var_Items4 = var_Item1.Items;
var_Items4.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Vertical`,align=0x11]";
var var_Item6 = var_Items4.Add("",2,null);
var_Item6.GroupPopup = 289;
var_Item6.Caption = "";
var var_Items5 = var_Item6.Items;
var var_Item7 = var_Items5.Add("C1",null,null);
var_Item7.Check = true;
var_Item7.Checked = true;
var var_Item8 = var_Items5.Add("C2",null,null);
var_Item8.Check = true;
var_Item8.Checked = false;
var var_Item9 = var_Items5.Add("C3",null,null);
var_Item9.Check = true;
var_Item9.Checked = true;
var_Item.Items.Add("",0,0).Padding = "4,0,0,0";
var_Item2 = var_Item.Items.Add("New Group",null,null);
var_Item2.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()";
var_Item2.Caption = "";
var var_Items6 = var_Item2.Items;
var_Items6.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Mixt`,align=0x11]";
var var_Item10 = var_Items6.Add("",0,null);
var_Item10.AllowEdit = 1027;
var_Item10.ItemHeight = 76;
var_Item10.EditBorder = 0;
var_Item10.EditValue = 25;
var var_Item11 = var_Items6.Add("",2,null);
var_Item11.GroupPopup = 259;
var_Item11.Caption = "";
var var_Items7 = var_Item11.Items;
var var_Item12 = var_Items7.Add("",2,null);
var_Item12.GroupPopup = 3;
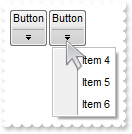
var var_Items8 = var_Item12.Items;
var var_Item13 = var_Items8.Add("Button1",2,null);
var_Item13.ShowAsButton = 275;
var var_Items9 = var_Item13.Items;
var_Items9.Add("Item 1",null,null);
var_Items9.Add("Item 2",null,null);
var_Items9.Add("Item 3",null,null);
var_Items8.Add("",0,0).Padding = "4,0,0,0";
var var_Item14 = var_Items8.Add("Button2",2,null);
var_Item14.ShowAsButton = 275;
var var_Items10 = var_Item14.Items;
var_Items10.Add("Item 4",null,null);
var_Items10.Add("Item 5",null,null);
var_Items10.Add("Item 6",null,null);
var var_Item15 = var_Items7.Add("Popup",2,null);
var_Item15.Alignment = 1;
var var_Items11 = var_Item15.Items;
var_Items11.Add("Item 7",null,null).Check = true;
var_Items11.Add("Item 8",null,null);
var var_Items12 = var_Items11.Add("Item 9",2,null).Items;
var_Items12.Add("Item 10",null,null);
var_Items12.Add("Item 11",null,null);
var_Items12.Add("Item 12",null,null);
var_Item4 = var_Items1.Add("New Page",null,null);
var_Item4.ToString = "[id=0][typ=2][chk=0][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][p" +
"ad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))";
var_Item4.ID = 300;
var_Item4.Caption = "Page2";
var_Item4.ShowPopupAlign = 1;
var var_Item16 = var_Item4.Items.Item(0);
var var_Items13 = var_Item16.Items;
var var_Item17 = var_Items13.Add("S1",null,null);
var_Item17.ItemHeight = 88;
var_Item17.AllowEdit = 1540;
var_Item17.EditValue = 25;
var var_Item18 = var_Items13.Add("S2",null,null);
var_Item18.ItemHeight = 88;
var_Item18.AllowEdit = 1540;
var_Item18.EditValue = 50;
var var_Item19 = var_Items13.Add("S3",null,null);
var_Item19.ItemHeight = 88;
var_Item19.AllowEdit = 1540;
var_Item19.EditValue = 75;
var_Items1.Add("",0,0).Padding = "8,0,0,0";
ToolBar1.PopupFlatAppearance = false;
var var_Appearance = ToolBar1.VisualAppearance;
var_Appearance.Add(1,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_background.ebn");
var_Appearance.Add(2,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_groupt.ebn");
var_Appearance.Add(12,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_hot.ebn");
var_Appearance.Add(14,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_select.ebn");
var_Appearance.Add(17,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_tab.ebn");
var_Appearance.Add(18,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_tabhot.ebn");
var_Appearance.Add(32,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_check0.ebn");
var_Appearance.Add(33,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_check1.ebn");
var_Appearance.Add(34,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_buttonu.ebn");
var_Appearance.Add(35,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSFlat-Ribbon/msfr_buttond.ebn");
ToolBar1.Appearance = 16777216;
ToolBar1.Background(64) = ToolBar1.Appearance;
ToolBar1.SelBackColor = 234881024;
ToolBar1.Background(110) = 201326592;
ToolBar1.Background(112) = 587202560;
ToolBar1.Background(2) = 570425344;
ToolBar1.Background(3) = 587202560;
ToolBar1.Background(70) = 536870912;
ToolBar1.Background(71) = 553648128;
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
187
|
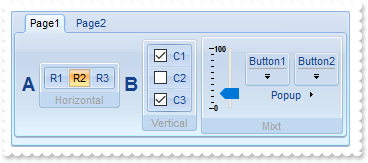
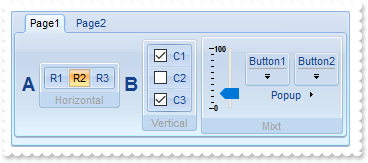
Microsoft Paint - Ribbon Like

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var_Items.ToString = "[id=0][group=0x03](),[id=-99][bg=0x01000000][group=0x03][itemspad=4,4,4,4]([id=9000])";
var var_Items1 = var_Items.Item(0).Items;
var_Items1.Add("",0,0).Padding = "8,0,0,0";
var var_Item3 = var_Items1.Add("New Page",null,null);
var_Item3.ToString = "[id=0][typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][p" +
"ad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))";
var_Item3.ID = 200;
var_Item3.Caption = "Page1";
var_Item3.ShowPopupAlign = 1;
var var_Item = var_Item3.Items.Item(0);
var_Item = var_Item.Items.Add("New Group",null,null);
var_Item.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()";
var_Item.Caption = "<b><font ;14>A";
var var_Items2 = var_Item.Items;
var_Items2.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Horizontal`,align=0x11]";
var var_Item1 = var_Items2.Add("",2,null);
var_Item1.GroupPopup = 17;
var_Item1.Caption = "";
var var_Items3 = var_Item1.Items;
var var_Item2 = var_Items3.Add("R1",null,null);
var_Item2.RadioGroup = 100;
var_Item2.Radio = true;
var_Item2.ShowCheckedAsSelected = 1;
var_Item2.Checked = false;
var var_Item4 = var_Items3.Add("R2",null,null);
var_Item4.RadioGroup = 100;
var_Item4.Radio = true;
var_Item4.ShowCheckedAsSelected = 1;
var_Item4.Checked = true;
var var_Item5 = var_Items3.Add("R3",null,null);
var_Item5.RadioGroup = 100;
var_Item5.Radio = true;
var_Item5.ShowCheckedAsSelected = 1;
var_Item5.Checked = false;
var_Item1 = var_Item.Items.Add("New Group",null,null);
var_Item1.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()";
var_Item1.Caption = "<b><font ;14>B";
var var_Items4 = var_Item1.Items;
var_Items4.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Vertical`,align=0x11]";
var var_Item6 = var_Items4.Add("",2,null);
var_Item6.GroupPopup = 289;
var_Item6.Caption = "";
var var_Items5 = var_Item6.Items;
var var_Item7 = var_Items5.Add("C1",null,null);
var_Item7.Check = true;
var_Item7.Checked = true;
var var_Item8 = var_Items5.Add("C2",null,null);
var_Item8.Check = true;
var_Item8.Checked = false;
var var_Item9 = var_Items5.Add("C3",null,null);
var_Item9.Check = true;
var_Item9.Checked = true;
var_Item.Items.Add("",0,0).Padding = "4,0,0,0";
var_Item2 = var_Item.Items.Add("New Group",null,null);
var_Item2.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()";
var_Item2.Caption = "";
var var_Items6 = var_Item2.Items;
var_Items6.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Mixt`,align=0x11]";
var var_Item10 = var_Items6.Add("",0,null);
var_Item10.AllowEdit = 1027;
var_Item10.ItemHeight = 76;
var_Item10.EditBorder = 0;
var_Item10.EditValue = 25;
var var_Item11 = var_Items6.Add("",2,null);
var_Item11.GroupPopup = 259;
var_Item11.Caption = "";
var var_Items7 = var_Item11.Items;
var var_Item12 = var_Items7.Add("",2,null);
var_Item12.GroupPopup = 3;
var var_Items8 = var_Item12.Items;
var var_Item13 = var_Items8.Add("Button1",2,null);
var_Item13.ShowAsButton = 275;
var var_Items9 = var_Item13.Items;
var_Items9.Add("Item 1",null,null);
var_Items9.Add("Item 2",null,null);
var_Items9.Add("Item 3",null,null);
var_Items8.Add("",0,0).Padding = "4,0,0,0";
var var_Item14 = var_Items8.Add("Button2",2,null);
var_Item14.ShowAsButton = 275;
var var_Items10 = var_Item14.Items;
var_Items10.Add("Item 4",null,null);
var_Items10.Add("Item 5",null,null);
var_Items10.Add("Item 6",null,null);
var var_Item15 = var_Items7.Add("Popup",2,null);
var_Item15.Alignment = 1;
var var_Items11 = var_Item15.Items;
var_Items11.Add("Item 7",null,null).Check = true;
var_Items11.Add("Item 8",null,null);
var var_Items12 = var_Items11.Add("Item 9",2,null).Items;
var_Items12.Add("Item 10",null,null);
var_Items12.Add("Item 11",null,null);
var_Items12.Add("Item 12",null,null);
var_Item4 = var_Items1.Add("New Page",null,null);
var_Item4.ToString = "[id=0][typ=2][chk=0][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][p" +
"ad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))";
var_Item4.ID = 300;
var_Item4.Caption = "Page2";
var_Item4.ShowPopupAlign = 1;
var var_Item16 = var_Item4.Items.Item(0);
var var_Items13 = var_Item16.Items;
var var_Item17 = var_Items13.Add("S1",null,null);
var_Item17.ItemHeight = 88;
var_Item17.AllowEdit = 1540;
var_Item17.EditValue = 25;
var var_Item18 = var_Items13.Add("S2",null,null);
var_Item18.ItemHeight = 88;
var_Item18.AllowEdit = 1540;
var_Item18.EditValue = 50;
var var_Item19 = var_Items13.Add("S3",null,null);
var_Item19.ItemHeight = 88;
var_Item19.AllowEdit = 1540;
var_Item19.EditValue = 75;
var_Items1.Add("",0,0).Padding = "8,0,0,0";
ToolBar1.PopupFlatAppearance = false;
var var_Appearance = ToolBar1.VisualAppearance;
var_Appearance.Add(1,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_background.ebn");
var_Appearance.Add(2,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_groupt.ebn");
var_Appearance.Add(3,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_groupo.ebn");
var_Appearance.Add(4,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_grouphot.ebn");
var_Appearance.Add(5,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_frameh.ebn");
var_Appearance.Add(6,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_framehs.ebn");
var_Appearance.Add(7,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_framehi.ebn");
var_Appearance.Add(8,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_framehe.ebn");
var_Appearance.Add(9,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_framevs.ebn");
var_Appearance.Add(10,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_framevi.ebn");
var_Appearance.Add(11,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_frameve.ebn");
var_Appearance.Add(12,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_select.ebn");
var_Appearance.Add(13,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_bordert.ebn");
var_Appearance.Add(14,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_buttond.ebn");
var_Appearance.Add(15,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_buttonu.ebn");
var_Appearance.Add(16,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_tab.ebn");
var_Appearance.Add(17,"CP:16 0 0 0 1");
var_Appearance.Add(18,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_tabhot.ebn");
var_Appearance.Add(19,"C:/Program Files/Exontrol/ExToolBar/Sample/EBN/MSPaint-Ribbon/mspr_tabselhot.ebn");
var_Appearance.Add(20,"CP:19 0 0 0 1");
ToolBar1.LocalAppearance = 6;
ToolBar1.Appearance = 16777216;
ToolBar1.ForeColor = 9126421;
ToolBar1.SelBackColor = 234881024;
ToolBar1.Background(64) = ToolBar1.Appearance;
ToolBar1.Background(2) = 218103808;
ToolBar1.Background(105) = 83886080;
ToolBar1.Background(106) = 100663296;
ToolBar1.Background(107) = 117440512;
ToolBar1.Background(108) = 134217728;
ToolBar1.Background(116) = 150994944;
ToolBar1.Background(117) = 167772160;
ToolBar1.Background(118) = 184549376;
ToolBar1.Background(110) = 201326592;
ToolBar1.Background(112) = 251658240;
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
186
|
Microsoft Office - Ribbon Like

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var_Items.ToString = "[id=0][group=0x03](),[id=-99][bg=0x01000000][group=0x03][itemspad=4,4,4,4]([id=9000])";
var var_Items1 = var_Items.Item(0).Items;
var_Items1.Add("",0,0).Padding = "8,0,0,0";
var var_Item3 = var_Items1.Add("New Page",null,null);
var_Item3.ToString = "[id=0][typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][p" +
"ad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))";
var_Item3.ID = 200;
var_Item3.Caption = "Page1";
var_Item3.ShowPopupAlign = 1;
var var_Item = var_Item3.Items.Item(0);
var_Item = var_Item.Items.Add("New Group",null,null);
var_Item.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()";
var_Item.Caption = "<b><font ;14>A";
var var_Items2 = var_Item.Items;
var_Items2.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Horizontal`,align=0x11]";
var var_Item1 = var_Items2.Add("",2,null);
var_Item1.GroupPopup = 17;
var_Item1.Caption = "";
var var_Items3 = var_Item1.Items;
var var_Item2 = var_Items3.Add("R1",null,null);
var_Item2.RadioGroup = 100;
var_Item2.Radio = true;
var_Item2.ShowCheckedAsSelected = 1;
var_Item2.Checked = false;
var var_Item4 = var_Items3.Add("R2",null,null);
var_Item4.RadioGroup = 100;
var_Item4.Radio = true;
var_Item4.ShowCheckedAsSelected = 1;
var_Item4.Checked = true;
var var_Item5 = var_Items3.Add("R3",null,null);
var_Item5.RadioGroup = 100;
var_Item5.Radio = true;
var_Item5.ShowCheckedAsSelected = 1;
var_Item5.Checked = false;
var_Item1 = var_Item.Items.Add("New Group",null,null);
var_Item1.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()";
var_Item1.Caption = "<b><font ;14>B";
var var_Items4 = var_Item1.Items;
var_Items4.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Vertical`,align=0x11]";
var var_Item6 = var_Items4.Add("",2,null);
var_Item6.GroupPopup = 289;
var_Item6.Caption = "";
var var_Items5 = var_Item6.Items;
var var_Item7 = var_Items5.Add("C1",null,null);
var_Item7.Check = true;
var_Item7.Checked = true;
var var_Item8 = var_Items5.Add("C2",null,null);
var_Item8.Check = true;
var_Item8.Checked = false;
var var_Item9 = var_Items5.Add("C3",null,null);
var_Item9.Check = true;
var_Item9.Checked = true;
var_Item.Items.Add("",0,0).Padding = "4,0,0,0";
var_Item2 = var_Item.Items.Add("New Group",null,null);
var_Item2.ToString = "[id=0][group=0x03][itemspad=4,4,4,18][itemsbg=0x02000000][itemsbghot=0x04000000]()";
var_Item2.Caption = "";
var var_Items6 = var_Item2.Items;
var_Items6.BackgroundExt = "bottom[16,text=`<fgcolor A0A0A0><font ;8>Mixt`,align=0x11]";
var var_Item10 = var_Items6.Add("",0,null);
var_Item10.AllowEdit = 1027;
var_Item10.ItemHeight = 76;
var_Item10.EditBorder = 0;
var_Item10.EditValue = 25;
var var_Item11 = var_Items6.Add("",2,null);
var_Item11.GroupPopup = 259;
var_Item11.Caption = "";
var var_Items7 = var_Item11.Items;
var var_Item12 = var_Items7.Add("",2,null);
var_Item12.GroupPopup = 3;
var var_Items8 = var_Item12.Items;
var var_Item13 = var_Items8.Add("Button1",2,null);
var_Item13.ShowAsButton = 275;
var var_Items9 = var_Item13.Items;
var_Items9.Add("Item 1",null,null);
var_Items9.Add("Item 2",null,null);
var_Items9.Add("Item 3",null,null);
var_Items8.Add("",0,0).Padding = "4,0,0,0";
var var_Item14 = var_Items8.Add("Button2",2,null);
var_Item14.ShowAsButton = 275;
var var_Items10 = var_Item14.Items;
var_Items10.Add("Item 4",null,null);
var_Items10.Add("Item 5",null,null);
var_Items10.Add("Item 6",null,null);
var var_Item15 = var_Items7.Add("Popup",2,null);
var_Item15.Alignment = 1;
var var_Items11 = var_Item15.Items;
var_Items11.Add("Item 7",null,null).Check = true;
var_Items11.Add("Item 8",null,null);
var var_Items12 = var_Items11.Add("Item 9",2,null).Items;
var_Items12.Add("Item 10",null,null);
var_Items12.Add("Item 11",null,null);
var_Items12.Add("Item 12",null,null);
var_Item4 = var_Items1.Add("New Page",null,null);
var_Item4.ToString = "[id=0][typ=2][chk=0][spchk=-1][show=1][grp=10][bghot=0x12000000][bgsel=0x11000000][bgselhot=0x14000000][group=0x03][tab=9000][p" +
"ad=4,0,4,0][popupoffset=-4,-1]([id=0][group=0x03]([id=0][group=0x03]))";
var_Item4.ID = 300;
var_Item4.Caption = "Page2";
var_Item4.ShowPopupAlign = 1;
var var_Item16 = var_Item4.Items.Item(0);
var var_Items13 = var_Item16.Items;
var var_Item17 = var_Items13.Add("S1",null,null);
var_Item17.ItemHeight = 88;
var_Item17.AllowEdit = 1540;
var_Item17.EditValue = 25;
var var_Item18 = var_Items13.Add("S2",null,null);
var_Item18.ItemHeight = 88;
var_Item18.AllowEdit = 1540;
var_Item18.EditValue = 50;
var var_Item19 = var_Items13.Add("S3",null,null);
var_Item19.ItemHeight = 88;
var_Item19.AllowEdit = 1540;
var_Item19.EditValue = 75;
var_Items1.Add("",0,0).Padding = "8,0,0,0";
ToolBar1.PopupFlatAppearance = false;
var var_Appearance = ToolBar1.VisualAppearance;
var_Appearance.Add(1,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_background.ebn");
var_Appearance.Add(2,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_groupt.ebn");
var_Appearance.Add(3,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_groupo.ebn");
var_Appearance.Add(4,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_grouphot.ebn");
var_Appearance.Add(5,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_frameh.ebn");
var_Appearance.Add(6,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_framehs.ebn");
var_Appearance.Add(7,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_framehi.ebn");
var_Appearance.Add(8,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_framehe.ebn");
var_Appearance.Add(9,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_framevs.ebn");
var_Appearance.Add(10,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_framevi.ebn");
var_Appearance.Add(11,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_frameve.ebn");
var_Appearance.Add(12,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_select.ebn");
var_Appearance.Add(13,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_bordert.ebn");
var_Appearance.Add(14,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_buttond.ebn");
var_Appearance.Add(15,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_buttonu.ebn");
var_Appearance.Add(16,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_tab.ebn");
var_Appearance.Add(17,"CP:16 0 0 0 1");
var_Appearance.Add(18,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_tabhot.ebn");
var_Appearance.Add(19,"C:\\Program Files\\Exontrol\\ExToolBar\\Sample\\EBN\\MSOffice-Ribbon\\msor_tabselhot.ebn");
var_Appearance.Add(20,"CP:19 0 0 0 1");
ToolBar1.ForeColor = 9126421;
ToolBar1.SelBackColor = 234881024;
ToolBar1.LocalAppearance = 6;
ToolBar1.Appearance = 16777216;
ToolBar1.Background(64) = ToolBar1.Appearance;
ToolBar1.Background(2) = 218103808;
ToolBar1.Background(105) = 83886080;
ToolBar1.Background(106) = 100663296;
ToolBar1.Background(107) = 117440512;
ToolBar1.Background(108) = 134217728;
ToolBar1.Background(116) = 150994944;
ToolBar1.Background(117) = 167772160;
ToolBar1.Background(118) = 184549376;
ToolBar1.Background(110) = 201326592;
ToolBar1.Background(112) = 251658240;
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
185
|
How I can assign buttons to a tab

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.Background(102) = 15790320;
var var_Items = ToolBar1.Items;
var_Items.ToString = "[id=0][group=0x0103][itemspad=4,4,4,4]([id=-10][group=0x03](),[id=-99][bg=RGB(240,240,240)][group=0x03][itemspad=4,4,4,4]([id=-" +
"100]))";
var var_Items1 = var_Items.Item(-10).Items;
var_Items1.Add("",0,0).Padding = "8,0,0,0";
var var_Item = var_Items1.Add("New Page",null,null);
var_Item.ToString = "[typ=2][chk=1][spchk=-1][show=1][grp=10][bghot=RGB(255,255,255)][bgsel=RGB(240,240,240)][bgselhot=RGB(240,240,240)][height=16][" +
"group=0x03][tab=-100][pad=2,0,2,0][popupalign=0x01]([id=0][group=0x03]([]))";
var_Item.Caption = "Page<off -5><font ;5><b>1</b></font></off>";
var_Item.ID = -1000;
var var_Items2 = var_Item.Items.Item(0).Items;
var_Items2.Add("Button 1",null,null).ShowAsButton = 3;
var_Items2.Add("Button 2",null,null).ShowAsButton = 3;
var_Items2.Add("Button 3",null,null).ShowAsButton = 3;
var var_Item1 = var_Items1.Add("New Page",null,null);
var_Item1.ToString = "[typ=2][chk=0][spchk=-1][show=1][grp=10][bghot=RGB(255,255,255)][bgsel=RGB(240,240,240)][bgselhot=RGB(240,240,240)][height=16][" +
"group=0x03][tab=-100][pad=2,0,2,0][popupalign=0x01]([id=0][group=0x03]([]))";
var_Item1.Caption = "Page<off -5><font ;5><b>2</b></font></off>";
var_Item1.ID = -1001;
var var_Items3 = var_Item1.Items.Item(0).Items;
var_Items3.Add("Button 3",null,null).ShowAsButton = 3;
var_Items3.Add("Button 4",null,null).ShowAsButton = 3;
var_Items1.Add("",0,0).Padding = "8,0,0,0";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
184
|
How can I hide an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var_Items.Add("Item 1",null,null).Visible = false;
var_Items.Add("Item 2",null,null);
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
183
|
How do I quickly load items into the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.ToString = "Check 1[chk],Check 2[chk=1]";
}
</SCRIPT>
</BODY>
|
|
182
|
Are there any functions to get the size/width/height of the control so all items fit the control's client area

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var_Items.Add("Item 1",null,null);
var_Items.Add("Item 2",null,null);
ToolBar1.Refresh();
alert( ToolBar1.RequiredWidth );
alert( ToolBar1.RequiredHeight );
}
</SCRIPT>
</BODY>
|
|
181
|
How do I get the item giving its caption

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var_Items.Add("Item 1",null,null).ID = 1000;
var_Items.Add("Item 2",null,null).ID = 1001;
ToolBar1.Item("Item 1").Bold = true;
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
180
|
How do I get the item giving its identifier

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var_Items.Add("Item 1",null,null).ID = 1000;
var_Items.Add("Item 2",null,null).ID = 1001;
ToolBar1.Item(1000).Bold = true;
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
179
|
Can I change the cursor where it hovers the item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.Cursor = "exCross";
var var_Items = ToolBar1.Items;
var_Items.Add("Item 1",null,null);
var_Items.Add("Item 2",null,null).Cursor = "exNoDrop";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
178
|
I am using radio-buttons, the question is it possible to uncheck the radio-buttons, so no button is pressed in the group

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.AllowToggleRadio = true;
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("Radio 1",null,1000);
var_Item.Radio = true;
var_Item.RadioGroup = 100;
var var_Item1 = var_Items.Add("Radio 2",null,1001);
var_Item1.Radio = true;
var_Item1.RadioGroup = 100;
var var_Item2 = var_Items.Add("Radio 2",null,1003);
var_Item2.Radio = true;
var_Item2.RadioGroup = 100;
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
177
|
Is it possible to display the item's identifiers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.Debug = true;
var var_Items = ToolBar1.Items;
var_Items.Add("Item 1",null,null).ID = 10001;
var_Items.Add("Item 2",null,null).ID = 10002;
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
176
|
How do I disable showing the tooltip for all control (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.AllowToolTip = false;
var var_Items = ToolBar1.Items;
var_Items.Add("Item",null,null).Tooltip = "this is a bit of text to be shown when cursor hovers it";
var_Items.Add("Item",null,null).Tooltip = "this is a bit of text to be shown when cursor hovers it";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
175
|
How can I lock the control, so no events occur, but no shown in gray as Enabled do

<BODY onload="Init()">
<SCRIPT FOR="ToolBar1" EVENT="SelectItem(Itm)" LANGUAGE="JScript">
alert( "SelectItem should not be fired while locked" );
</SCRIPT>
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.Locked = true;
var var_Items = ToolBar1.Items;
var_Items.Add("Disabled",null,null).Enabled = false;
var_Items.Add("Item 2",null,null);
var_Items.Add("Item 3",null,null);
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
174
|
How can I disable the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.Enabled = false;
var var_Items = ToolBar1.Items;
var_Items.Add("Disabled",null,null).Enabled = false;
var_Items.Add("Item 2",null,null);
var_Items.Add("Item 3",null,null);
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
173
|
How can I specify a different border/visual appearance for drop down portion of the popup menu (ebn)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ToolBar1.PopupAppearance = 16777216;
var var_Items = ToolBar1.Items;
var var_Items1 = var_Items.Add("Popup 1",2,null).Items;
var_Items1.Add("Item 1",null,null).Check = true;
var_Items1.Add("Item 2",null,null).Check = true;
var_Items1.Add("Item 3",null,null).Check = true;
var var_Items2 = var_Items.Add("Popup 2",2,null).Items;
var_Items2.Add("Item 4",null,null).Check = true;
var_Items2.Add("Item 5",null,null).Check = true;
var_Items2.Add("Item 6",null,null).Check = true;
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
172
|
How can I specify a different border for drop down portion of the popup menu

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.PopupAppearance = 6;
var var_Items = ToolBar1.Items;
var var_Items1 = var_Items.Add("Popup 1",2,null).Items;
var_Items1.Add("Item 1",null,null).Check = true;
var_Items1.Add("Item 2",null,null).Check = true;
var_Items1.Add("Item 3",null,null).Check = true;
var var_Items2 = var_Items.Add("Popup 2",2,null).Items;
var_Items2.Add("Item 4",null,null).Check = true;
var_Items2.Add("Item 5",null,null).Check = true;
var_Items2.Add("Item 6",null,null).Check = true;
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
171
|
How can I specify a different border/visual appearance for drop down portion of the select buttons/combobox (ebn)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ToolBar1.LocalAppearance = 16777216;
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("",2,null);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("Button",2,null);
var_Item1.ShowAsButton = 275;
var var_Items2 = var_Item1.Items;
var_Items2.Add("Item 1",null,null);
var_Items2.Add("Item 2",null,null);
var_Items2.Add("Item 3",null,null);
var var_Item2 = var_Items1.Add("Button",2,null);
var_Item2.ShowAsButton = 275;
var var_Items3 = var_Item2.Items;
var_Items3.Add("Item 4",null,null);
var_Items3.Add("Item 5",null,null);
var_Items3.Add("Item 6",null,null);
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
170
|
How can I specify a different border for drop down portion of the select buttons/combobox

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.LocalAppearance = 6;
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("",2,null);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("Button",2,null);
var_Item1.ShowAsButton = 275;
var var_Items2 = var_Item1.Items;
var_Items2.Add("Item 1",null,null);
var_Items2.Add("Item 2",null,null);
var_Items2.Add("Item 3",null,null);
var var_Item2 = var_Items1.Add("Button",2,null);
var_Item2.ShowAsButton = 275;
var var_Items3 = var_Item2.Items;
var_Items3.Add("Item 4",null,null);
var_Items3.Add("Item 5",null,null);
var_Items3.Add("Item 6",null,null);
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
169
|
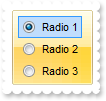
How can I change the visual appearance for the entire control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ToolBar1.Appearance = 16777216;
ToolBar1.ShowCheckedAsSelected = -1;
var var_Items = ToolBar1.Items;
var_Items.Padding = "4,4,4,4";
var var_Item = var_Items.Add("Radio 1",null,null);
var_Item.Radio = true;
var_Item.Checked = true;
var_Items.Add("Radio 2",null,null).Radio = true;
var_Items.Add("Radio 3",null,null).Radio = true;
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
168
|
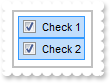
How can I show a border arround the control
<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.Appearance = 1;
ToolBar1.ShowCheckedAsSelected = -1;
var var_Items = ToolBar1.Items;
var_Items.Padding = "4,4,4,4";
var var_Item = var_Items.Add("Check 1",null,null);
var_Item.Checked = true;
var_Item.Check = true;
var var_Item1 = var_Items.Add("Check 2",null,null);
var_Item1.Check = true;
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
167
|
Is it possible to change the item's background color when check/uncheck the item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.ShowCheckedAsSelected = -1;
var var_Items = ToolBar1.Items;
var_Items.Padding = "4,4,4,4";
var var_Item = var_Items.Add("Check 1",null,null);
var_Item.Checked = true;
var_Item.Check = true;
var var_Item1 = var_Items.Add("Check 2",null,null);
var_Item1.Check = true;
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
166
|
How can I change the colors for hot/hover items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.Background(110) = 65536;
ToolBar1.Background(111) = 16777215;
ToolBar1.Background(112) = 8421504;
ToolBar1.Background(113) = 16777215;
ToolBar1.SelBackColor = 8421504;
ToolBar1.SelForeColor = 16777215;
ToolBar1.Background(102) = 8421504;
ToolBar1.ShowCheckedAsSelected = -1;
var var_Items = ToolBar1.Items;
var_Items.Padding = "4,4,4,4";
var_Items.Add("",null,null).ToString = "[group=3](Item 1,Item 2)";
var var_Item = var_Items.Add("Check 1",null,null);
var_Item.Checked = true;
var_Item.Check = true;
var var_Item1 = var_Items.Add("Check 2",null,null);
var_Item1.Check = true;
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
165
|
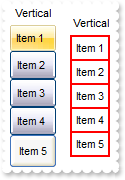
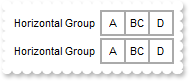
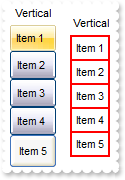
How do I change the visual appearance of the groups (vertical)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Appearance = ToolBar1.VisualAppearance;
var_Appearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var_Appearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
var_Appearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
ToolBar1.Background(105) = 16777216;
ToolBar1.Background(116) = 16777216;
ToolBar1.Background(117) = 33554432;
ToolBar1.Background(118) = 50331648;
ToolBar1.Background(109) = 255;
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("",2,null);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("Vertical",2,null);
var_Item1.Alignment = 1;
var_Item1.GroupPopup = 257;
var var_Items2 = var_Item1.Items;
var_Items2.Add("Item 1",null,null);
var_Items2.Add("Item 2",null,null);
var_Items2.Add("Item 3",null,null);
var_Items2.Add("Item 4",null,null);
var_Items2.Add("Item 5",null,null);
var_Items1.Add("",null,null).CaptionWidth = 12;
var var_Item2 = var_Items1.Add("Vertical",2,null);
var_Item2.Alignment = 1;
var_Item2.GroupPopup = 449;
var var_Items3 = var_Item2.Items;
var_Items3.Add("Item 1",null,null);
var_Items3.Add("Item 2",null,null);
var_Items3.Add("Item 3",null,null);
var_Items3.Add("Item 4",null,null);
var_Items3.Add("Item 5",null,null);
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
164
|
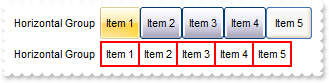
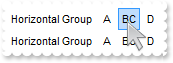
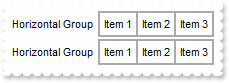
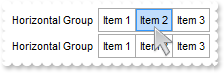
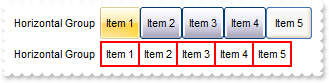
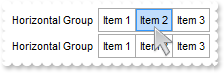
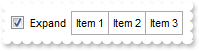
How do I change the visual appearance of the groups (horizontal)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Appearance = ToolBar1.VisualAppearance;
var_Appearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var_Appearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
var_Appearance.Add(3,"c:\\exontrol\\images\\hot.ebn");
ToolBar1.Background(105) = 16777216;
ToolBar1.Background(106) = 16777216;
ToolBar1.Background(107) = 33554432;
ToolBar1.Background(108) = 50331648;
ToolBar1.Background(109) = 255;
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("Horizontal Group",2,null);
var_Item.GroupPopup = 1;
var var_Items1 = var_Item.Items;
var_Items1.Add("Item 1",null,null);
var_Items1.Add("Item 2",null,null);
var_Items1.Add("Item 3",null,null);
var_Items1.Add("Item 4",null,null);
var_Items1.Add("Item 5",null,null);
var_Items.Add("",null,null).ToString = "Horizontal Group[group=193](Item 1,Item 2,Item 3,Item 4,Item 5)";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
163
|
How can I change the visual appearance of the separator item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ToolBar1.Background(103) = 16777216;
var var_Items = ToolBar1.Items;
var_Items.Add("Item",null,null).CaptionWidth = 128;
var_Items.Add("",1,null);
var_Items.Add("Item",null,null).CaptionWidth = 128;
var_Items.Add("",null,null).ToString = "<font ;5>separator[sep]";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
162
|
How can I change the visual appearance of the drop down of the control (normal.2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Appearance = ToolBar1.VisualAppearance;
var_Appearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var_Appearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
ToolBar1.PopupFlatImageWidth = 0;
var var_Items = ToolBar1.Items;
var var_Items1 = var_Items.Add("Popup",2,null).Items;
var_Items1.Add("Item 1",null,null).Check = true;
var_Items1.Add("Item 2",null,null).Check = true;
var_Items1.Add("Item 3",null,null).Check = true;
var_Items1.PopupAppearance = 16777216;
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
161
|
How can I change the visual appearance of the drop down of the control (normal.1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Appearance = ToolBar1.VisualAppearance;
var_Appearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var_Appearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
ToolBar1.PopupFlatAppearance = false;
var var_Items = ToolBar1.Items;
var var_Items1 = var_Items.Add("Popup",2,null).Items;
var_Items1.Add("Item 1",null,null).Check = true;
var_Items1.Add("Item 2",null,null).Check = true;
var_Items1.Add("Item 3",null,null).Check = true;
var_Items1.PopupAppearance = 16777216;
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
160
|
How can I change the visual appearance of the drop down of the control (flat)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Appearance = ToolBar1.VisualAppearance;
var_Appearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var_Appearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
ToolBar1.PopupFlatBackColor = 33554432;
ToolBar1.Background(100) = ToolBar1.PopupFlatBackColor;
var var_Items = ToolBar1.Items;
var var_Items1 = var_Items.Add("Popup",2,null).Items;
var_Items1.Add("Item 1",null,null).Check = true;
var_Items1.Add("Item 2",null,null).Check = true;
var_Items1.Add("Item 3",null,null).Check = true;
var_Items1.PopupAppearance = 16777216;
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
159
|
How can I change the visual appearance of the flat portion of the drop down of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
ToolBar1.PopupFlatBackColor = 16777216;
ToolBar1.Background(100) = ToolBar1.PopupFlatBackColor;
var var_Items = ToolBar1.Items;
var var_Items1 = var_Items.Add("Popup",2,null).Items;
var_Items1.Add("Item 1",null,null).Check = true;
var_Items1.Add("Item 2",null,null).Check = true;
var_Items1.Add("Item 3",null,null).Check = true;
var_Items1.PopupAppearance = 6;
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
158
|
How can I change the visual appearance of the radio-buttons to be displayed in the toolbar control (ebn)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Appearance = ToolBar1.VisualAppearance;
var_Appearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var_Appearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
ToolBar1.Background(73) = 16777216;
ToolBar1.Background(74) = 33554432;
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("",2,null);
var_Item.GroupPopup = 1;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("Radio 1",null,1000);
var_Item1.Radio = true;
var_Item1.RadioGroup = 100;
var var_Item2 = var_Items1.Add("Radio 2",null,1001);
var_Item2.Radio = true;
var_Item2.RadioGroup = 100;
var var_Item3 = var_Items1.Add("Radio 2",null,1003);
var_Item3.Radio = true;
var_Item3.RadioGroup = 100;
var_Items1.Item(1000).Checked = true;
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
157
|
How can I change the visual appearance of the check-boxes to be displayed in the toolbar control (ebn)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Appearance = ToolBar1.VisualAppearance;
var_Appearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var_Appearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
ToolBar1.Background(70) = 16777216;
ToolBar1.Background(71) = 33554432;
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("",2,null);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("Check 1",null,null);
var_Item1.Check = true;
var_Item1.Checked = true;
var_Items1.Add("Check 2",null,null).Check = true;
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
156
|
How can I change the visual appearance of the tooltips to be displayed in the toolbar control (ebn)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Appearance = ToolBar1.VisualAppearance;
var_Appearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var_Appearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
ToolBar1.ToolTipDelay = 1;
ToolBar1.Background(64) = 16777216;
ToolBar1.Background(66) = 255;
var var_Items = ToolBar1.Items;
var_Items.Add("Item",null,null).Tooltip = "this is a bit of text to be shown when cursor hovers it";
var_Items.Add("Item",null,null).Tooltip = "this is a bit of text to be shown when cursor hovers it";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
155
|
Is it possible to change the visual appearance of the buttons to be displayed in the toolbar control (ebn)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Appearance = ToolBar1.VisualAppearance;
var_Appearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var_Appearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
ToolBar1.Background(2) = 16777216;
ToolBar1.Background(3) = 33554432;
ToolBar1.Background(114) = 255;
ToolBar1.Background(115) = 16711680;
var var_Items = ToolBar1.Items;
var_Items.Padding = "4,4,4,4";
var_Items.Add("Button",null,null).ShowAsButton = 3;
var var_Item = var_Items.Add("",null,null);
var_Item.Enabled = false;
var_Item.ItemHeight = 4;
var var_Item1 = var_Items.Add("Button",2,null);
var_Item1.ShowAsButton = 275;
var var_Items1 = var_Item1.Items;
var_Items1.PopupAppearance = 6;
var_Items1.Add("Item 1",null,null);
var_Items1.Add("Item 2",null,null);
var_Items1.Add("Item 3",null,null);
var var_Item2 = var_Items.Add("",null,null);
var_Item2.Enabled = false;
var_Item2.ItemHeight = 4;
var var_Item3 = var_Items.Add("Button",2,null);
var_Item3.ShowAsButton = 19;
var var_Items2 = var_Item3.Items;
var_Items2.PopupAppearance = 6;
var_Items2.Add("Item 1",null,null);
var_Items2.Add("Item 2",null,null);
var_Items2.Add("Item 3",null,null);
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
154
|
I've seen that the width of the tooltip is variable. Can I make it larger

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.ToolTipWidth = 328;
var var_Items = ToolBar1.Items;
var_Items.Add("Item",null,null).Tooltip = "this is a bit of text to be shown when cursor hovers it";
var_Items.Add("Item",null,null).Tooltip = "this is a bit of text to be shown when cursor hovers it";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
153
|
How do I disable showing the tooltip for all control (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.ToolTipDelay = 0;
var var_Items = ToolBar1.Items;
var_Items.Add("Item",null,null).Tooltip = "this is a bit of text to be shown when cursor hovers it";
var_Items.Add("Item",null,null).Tooltip = "this is a bit of text to be shown when cursor hovers it";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
152
|
How do I let the tooltip being displayed longer

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.ToolTipPopDelay = 10000;
var var_Items = ToolBar1.Items;
var_Items.Add("Item",null,null).Tooltip = "this is a bit of text to be shown when cursor hovers it";
var_Items.Add("Item",null,null).Tooltip = "this is a bit of text to be shown when cursor hovers it";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
151
|
How do I show the tooltip quicker

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.ToolTipDelay = 1;
var var_Items = ToolBar1.Items;
var_Items.Add("Item",null,null).Tooltip = "this is a bit of text to be shown when cursor hovers it";
var_Items.Add("Item",null,null).Tooltip = "this is a bit of text to be shown when cursor hovers it";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
150
|
How can I get the version of the control I am running

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
alert( ToolBar1.Version );
}
</SCRIPT>
</BODY>
|
|
149
|
How can I align the picture on the control's background

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.Picture = ToolBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\card.png`)");
ToolBar1.PictureDisplay = 2;
var var_Items = ToolBar1.Items;
var_Items.Add("Item",null,null);
var_Items.Add("Item",null,null);
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
148
|
Is it possible to place a picture on the control's background

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.Picture = ToolBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\card.png`)");
var var_Items = ToolBar1.Items;
var_Items.Add("Item",null,null);
var_Items.Add("Item",null,null);
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
147
|
How can I display the item using a different font/size

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var_Items.Add("",null,null).Caption = "<font ;14>This is a bit of text";
var_Items.Add("<font ;6>This is a bit of text",null,null);
var_Items.Add("",null,null).Caption = "<font Times New Roman;22>This is a bit of text</font>. Default";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
146
|
How can I use the Event event, available for /COM version

<BODY onload="Init()">
<SCRIPT FOR="ToolBar1" EVENT="Event(EventID)" LANGUAGE="JScript">
alert( "Event" );
alert( ToolBar1.EventParam(-2) );
</SCRIPT>
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var_Items.Add("Check",null,null).Check = true;
var var_Item = var_Items.Add("Slider",null,null);
var_Item.AllowEdit = 3;
var_Item.EditWidth = 128;
var_Item.EditBorder = 0;
var_Item.EditValue = 25;
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
145
|
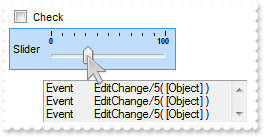
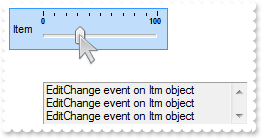
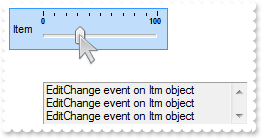
Is it possible to get notified once the user edits the field, or change the slider value

<BODY onload="Init()">
<SCRIPT FOR="ToolBar1" EVENT="EditChange(Itm)" LANGUAGE="JScript">
alert( "EditChange event on Itm object" );
</SCRIPT>
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("Item",null,null);
var_Item.AllowEdit = 3;
var_Item.EditWidth = 128;
var_Item.EditBorder = 0;
var_Item.EditValue = 25;
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
144
|
How do I get notified once I uncheck an item

<BODY onload="Init()">
<SCRIPT FOR="ToolBar1" EVENT="UncheckItem(Itm)" LANGUAGE="JScript">
alert( "UncheckItem event on Itm object" );
</SCRIPT>
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var_Items.Add("Item",null,null).Check = true;
var_Items.Add("Item",null,null).Check = true;
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
143
|
How do I get notified once I check an item

<BODY onload="Init()">
<SCRIPT FOR="ToolBar1" EVENT="CheckItem(Itm)" LANGUAGE="JScript">
alert( "CheckItem event on Itm object" );
</SCRIPT>
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var_Items.Add("Item",null,null).Check = true;
var_Items.Add("Item",null,null).Check = true;
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
142
|
How do I get notified once I click/select an item

<BODY onload="Init()">
<SCRIPT FOR="ToolBar1" EVENT="SelectItem(Itm)" LANGUAGE="JScript">
alert( "SelectItem event on Itm object" );
</SCRIPT>
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var_Items.Add("Item",null,null);
var_Items.Add("Item",null,null);
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
141
|
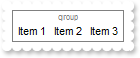
Does your control support padding for items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.PopupFlatAppearance = false;
var var_Items = ToolBar1.Items;
var_Items.Padding = "2,12,2,2";
var var_Item = var_Items.Add("",2,null);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var_Items1.Add("Item 1",null,null);
var_Items1.Add("Item 2",null,null);
var_Items1.Add("Item 3",null,null);
var_Items.BackColor = 16777215;
var_Items.BackgroundExt = "root[pattern=0x000,frame=RGB(128,128,128)](top[2],top[10,text=`<font ;6><fgcolor 808080> group </font></fgcolor>`,align=0x11])";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
140
|
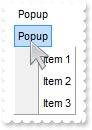
How can I display the drop down popup to a different position ( method 2 )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("Popup",2,100);
var_Item.ShowPopupAlign = 1;
var_Item.ShowPopupArrow = false;
var_Item.ShowPopupOffset = "-12,-48";
var var_Items1 = var_Item.Items;
var_Items1.PopupAppearance = 3;
var_Items1.Add("Item 1",null,null);
var_Items1.Add("Item 2",null,null);
var_Items1.Add("Item 3",null,null);
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
139
|
How can I display the drop down popup to a different position ( method 1 )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("",2,null);
var_Item.GroupPopup = 1;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("Popup 1",2,100);
var_Item1.ShowPopupAlign = 1;
var_Item1.ShowPopupArrow = false;
var var_Items2 = var_Item1.Items;
var_Items2.PopupAppearance = 3;
var_Items2.Add("Item 1",null,null);
var_Items2.Add("Item 2",null,null);
var_Items2.Add("Item 3",null,null);
var var_Item2 = var_Items1.Add("Popup 2",2,200);
var_Item2.ShowPopupAt = 100;
var_Item2.ShowPopupArrow = false;
var var_Items3 = var_Item2.Items;
var_Items3.PopupAppearance = 3;
var_Items3.Add("Item 4",null,null);
var_Items3.Add("Item 5",null,null);
var_Items3.Add("Item 6",null,null);
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
138
|
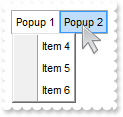
Is it possible to show the popup bellow to the item, rather than on the right side

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("Popup",2,null);
var_Item.ShowPopupAlign = 1;
var_Item.ShowPopupArrow = false;
var var_Items1 = var_Item.Items;
var_Items1.PopupAppearance = 1;
var_Items1.Add("Item 1",null,null);
var_Items1.Add("Item 2",null,null);
var_Items1.Add("Item 3",null,null);
var_Items.Add("",null,null).ToString = "Popup[arrow=0][popupalign=1][popupapp=1](Item 1,Item 2,Item 3)";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
137
|
How can I change the visual appearance for items, when cursor hovers it (hot,EBN)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("",2,null);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var_Items1.HotBackColor = 16777216;
var_Items1.Padding = "4,8,4,8";
var_Items1.Add("Item 1",null,null);
var_Items1.Add("Item 2",null,null);
var_Items1.Add("Item 3",null,null);
var_Items.Add("",null,null).ToString = "[group=0x03][itemspad=4,8,4,8][itemsbghot=0x1000000](Item 1,Item 2,Item 3)";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
136
|
How can I change the background color for items, when cursor hovers it (hot)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("",2,null);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var_Items1.HotBackColor = 255;
var_Items1.Padding = "0,8,0,8";
var_Items1.Add("Item 1",null,null);
var_Items1.Add("Item 2",null,null);
var_Items1.Add("Item 3",null,null);
var_Items.Add("",null,null).ToString = "[group=0x03][itemspad=0,8,0,8][itemsbghot=RGB(255,0,0)](Item 1,Item 2,Item 3)";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
135
|
How can I change the visual appearance for items (EBN)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("",2,null);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var_Items1.BackColor = 16777216;
var_Items1.Padding = "4,8,4,8";
var_Items1.Add("Item 1",null,null);
var_Items1.Add("Item 2",null,null);
var_Items1.Add("Item 3",null,null);
var_Items.Add("",null,null).ToString = "[group=0x03][itemspad=4,8,4,8][itemsbg=0x1000000](Item 1,Item 2,Item 3)";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
134
|
How can I change the background color for items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("",2,null);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var_Items1.BackColor = 255;
var_Items1.Padding = "0,8,0,8";
var_Items1.Add("Item 1",null,null);
var_Items1.Add("Item 2",null,null);
var_Items1.Add("Item 3",null,null);
var_Items.Add("",null,null).ToString = "[group=0x03][itemspad=0,8,0,8][itemsbg=RGB(255,0,0)](Item 1,Item 2,Item 3)";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
133
|
Is it possible to hide the popup's arrow

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("Popup",2,null);
var_Item.ShowPopupArrow = false;
var var_Items1 = var_Item.Items;
var_Items1.PopupAppearance = 6;
var_Items1.Add("Item 1",null,null);
var_Items1.Add("Item 2",null,null);
var_Items1.Add("Item 3",null,null);
var_Items.Add("",null,null).ToString = "Popup[arrow=0][popupapp=6](Item 1,Item 2,Item 3)";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
132
|
How do I hide the left gray portion to be shown on the drop down menu/popup (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.PopupFlatImageWidth = 0;
var var_Items = ToolBar1.Items;
var var_Items1 = var_Items.Add("Popup",2,null).Items;
var_Items1.Add("Item 1",null,null);
var_Items1.Add("Item 2",null,null);
var_Items1.Add("Item 3",null,null);
var_Items1.PopupAppearance = 6;
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
131
|
How do I hide the left gray portion to be shown on the drop down menu/popup (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.PopupFlatAppearance = false;
var var_Items = ToolBar1.Items;
var var_Items1 = var_Items.Add("Popup",2,null).Items;
var_Items1.Add("Item 1",null,null);
var_Items1.Add("Item 2",null,null);
var_Items1.Add("Item 3",null,null);
var_Items1.PopupAppearance = 6;
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
130
|
How can I arrange the drop down item from left to right, rather than top to bottom

<BODY onload="Init()">
<SCRIPT FOR="ToolBar1" EVENT="SelectItem(Itm)" LANGUAGE="JScript">
alert( "Clicked" );
</SCRIPT>
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
ToolBar1.PopupFlatAppearance = false;
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("Button",2,null);
var_Item.ShowAsButton = 275;
var var_Items1 = var_Item.Items;
var_Items1.PopupAppearance = 6;
var var_Item1 = var_Items1.Add("",2,null);
var_Item1.GroupPopup = 3;
var var_Items2 = var_Item1.Items;
var_Items2.Add("Item 1",null,null);
var_Items2.Add("Item 2",null,null);
var_Items2.Add("Item 3",null,null);
var_Items.Add("",null,null).ToString = "Button[button=0x0113][popupapp=6]([group=0x03](Item 1,Item 2,Item 3))";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
129
|
How can I add a drop down button / combobox (method 2)

<BODY onload="Init()">
<SCRIPT FOR="ToolBar1" EVENT="SelectItem(Itm)" LANGUAGE="JScript">
alert( "Clicked" );
</SCRIPT>
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("Button",2,null);
var_Item.ShowAsButton = 275;
var var_Items1 = var_Item.Items;
var_Items1.PopupAppearance = 6;
var_Items1.Add("Item 1",null,null);
var_Items1.Add("Item 2",null,null);
var_Items1.Add("Item 3",null,null);
var_Items.Add("",null,null).ToString = "Button[button=275][popupapp=6](Item 1[id=20],Item 2[id=30],Item 3[id=40])";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
128
|
How can I add a drop down button / combobox (method 1)

<BODY onload="Init()">
<SCRIPT FOR="ToolBar1" EVENT="SelectItem(Itm)" LANGUAGE="JScript">
alert( "Clicked" );
</SCRIPT>
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("Button",2,null);
var_Item.ShowAsButton = 19;
var var_Items1 = var_Item.Items;
var_Items1.PopupAppearance = 6;
var_Items1.Add("Item 1",null,null);
var_Items1.Add("Item 2",null,null);
var_Items1.Add("Item 3",null,null);
var_Items.Add("",null,null).ToString = "Button[button=0x13][popupapp=6](Item 1[id=20],Item 2[id=30],Item 3[id=40])";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
127
|
I am using exShowAsSelectButton/exShowAsSelectButtonBottom but none of them works. What could be wrong

<BODY onload="Init()">
<SCRIPT FOR="ToolBar1" EVENT="SelectItem(Itm)" LANGUAGE="JScript">
alert( "Clicked" );
</SCRIPT>
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("Button",2,null);
var_Item.ShowAsButton = 19;
var var_Items1 = var_Item.Items;
var_Items1.PopupAppearance = 6;
var_Items1.Add("Item 1",null,null);
var_Items1.Add("Item 2",null,null);
var_Items1.Add("Item 3",null,null);
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
126
|
How can I add a button (push button)

<BODY onload="Init()">
<SCRIPT FOR="ToolBar1" EVENT="SelectItem(Itm)" LANGUAGE="JScript">
alert( "Clicked" );
</SCRIPT>
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var_Items.Add("Button",null,null).ShowAsButton = 3;
var_Items.Add("",null,null).ToString = "Button[button=0x03]";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
125
|
How can I display grouping items with no frame arround

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("Horizontal Group",2,null);
var_Item.GroupPopup = 243;
var var_Items1 = var_Item.Items;
var_Items1.Add("A",null,null).Alignment = 1;
var_Items1.Add("BC",null,null).Alignment = 1;
var_Items1.Add("D",null,null).Alignment = 1;
var_Items.Add("",null,null).ToString = "Horizontal Group[group=243](A[id=20][align=1],BC[id=30][align=1],D[id=40][align=1])";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
124
|
How can I display grouping items of the same size/width/height

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("Horizontal Group",2,null);
var_Item.GroupPopup = 241;
var var_Items1 = var_Item.Items;
var_Items1.Add("A",null,null).Alignment = 1;
var_Items1.Add("BC",null,null).Alignment = 1;
var_Items1.Add("D",null,null).Alignment = 1;
var_Items.Add("",null,null).ToString = "Horizontal Group[group=0xF1](A[id=20][align=1],BC[id=30][align=1],D[id=40][align=1])";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
123
|
Is it possible to display a ticker frame arround grouping items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("Horizontal Group",2,null);
var_Item.GroupPopup = 193;
var var_Items1 = var_Item.Items;
var_Items1.Add("Item 1",null,null);
var_Items1.Add("Item 2",null,null);
var_Items1.Add("Item 3",null,null);
var_Items.Add("",null,null).ToString = "Horizontal Group[group=193](Item 1[id=20],Item 2[id=30],Item 3[id=40])";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
122
|
How do I display items horizontally arranged

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("Horizontal Group",2,null);
var_Item.GroupPopup = 1;
var var_Items1 = var_Item.Items;
var_Items1.Add("Item 1",null,null);
var_Items1.Add("Item 2",null,null);
var_Items1.Add("Item 3",null,null);
var_Items.Add("",null,null).ToString = "Horizontal Group[group=0x01](Item 1[id=20],Item 2[id=30],Item 3[id=40])";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
121
|
Is it possible to expand an item when it is clicked (tree,group,vertical)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("Expand",2,null);
var_Item.GroupPopup = 259;
var_Item.Check = true;
var_Item.ShowPopupOnChecked = true;
var var_Items1 = var_Item.Items;
var_Items1.Padding = "22,0,0,0";
var_Items1.Add("Radio 1",null,null).Radio = true;
var_Items1.Add("Radio 2",null,null).Radio = true;
var var_Item1 = var_Items1.Add("Radio 3",null,null);
var_Item1.Radio = true;
var_Item1.Checked = true;
var_Item.Checked = true;
var_Items.Add("",null,null).ToString = "Expand[typ=1][chk=1][spchk=-1][group=0x0103][itemspad=22,0,0,0](Radio 1[id=20][typ=2],Radio 2[id=30][typ=2],Radio 3[id=40][typ=" +
"2][chk=1])";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
120
|
Is it possible to expand an item when it is clicked (tree,group,vertical)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("Expand",2,null);
var_Item.GroupPopup = 259;
var_Item.Check = true;
var_Item.ShowPopupOnChecked = true;
var var_Items1 = var_Item.Items;
var_Items1.Padding = "22,0,0,0";
var_Items1.Add("Radio 1",null,null).Radio = true;
var_Items1.Add("Radio 2",null,null).Radio = true;
var var_Item1 = var_Items1.Add("Radio 3",null,null);
var_Item1.Radio = true;
var_Item1.Checked = true;
var_Item.Checked = true;
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
119
|
Is it possible to expand an item when it is clicked (group)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("Expand",2,null);
var_Item.GroupPopup = 1;
var_Item.ItemHeight = 24;
var_Item.Check = true;
var_Item.ShowPopupOnChecked = true;
var var_Items1 = var_Item.Items;
var_Items1.Add("Item 1",null,null);
var_Items1.Add("Item 2",null,null);
var_Items1.Add("Item 3",null,null);
var_Items1.PopupAppearance = 6;
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
118
|
Is it possible to extend an item when it is clicked

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("Expand",2,null);
var_Item.Check = true;
var_Item.ShowPopupOnChecked = true;
var var_Items1 = var_Item.Items;
var_Items1.Add("Item 1",null,null);
var_Items1.Add("Item 2",null,null);
var_Items1.Add("Item 3",null,null);
var_Items1.PopupAppearance = 6;
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
117
|
Does your control implement padding for item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var_Items.BackColor = 16448250;
var_Items.Add("Item",null,null).Padding = "4,4,4,4";
var_Items.Add("",null,null).ToString = "Item[pad=4,4,4,4]";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
116
|
How can I add an empty item for a horizontal group

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("",2,null);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var_Items1.Add("Item 1",null,null);
var var_Item1 = var_Items1.Add("",2,null);
var_Item1.GroupPopup = 5;
var_Item1.ItemHeight = 12;
var var_Item2 = var_Item1.Items.Add("",null,null);
var_Item2.Enabled = false;
var_Item2.ItemHeight = 8;
var_Item2.CaptionWidth = 8;
var_Items1.Add("Item 2",null,null);
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
115
|
How can I add an empty/separator item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var_Items.Add("Item",null,null);
var var_Item = var_Items.Add("",null,null);
var_Item.Enabled = false;
var_Item.ItemHeight = 2;
var_Item.CaptionWidth = 8;
var_Item.BackColor = 15790320;
var_Items.Add("Item",null,null);
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
114
|
How can I add an empty/frame item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var_Items.Add("Item 1",null,null);
var var_Item = var_Items.Add("",2,null);
var_Item.GroupPopup = 5;
var_Item.ItemHeight = 12;
var var_Item1 = var_Item.Items.Add("",null,null);
var_Item1.Enabled = false;
var_Item1.ItemHeight = 8;
var_Item1.CaptionWidth = 8;
var_Items.Add("Item 2",null,null);
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
113
|
How can I specify the height of the item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var_Items.BackColor = 16448250;
var_Items.Add("Item",null,null).ItemHeight = 64;
var_Items.Add("",null,null).ToString = "Item[height=64]";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
112
|
How can I specify the width of the item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var_Items.BackColor = 16448250;
var_Items.Add("Item",null,null).CaptionWidth = 128;
var_Items.Add("",null,null).ToString = "Item[captionwidth=128]";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
111
|
How do I align the item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var_Items.BackColor = 16448250;
var_Items.Add("Item",null,null);
var var_Item = var_Items.Add("Item",null,null);
var_Item.Alignment = 1;
var_Item.CaptionWidth = 128;
var var_Item1 = var_Items.Add("Item",null,null);
var_Item1.Alignment = 2;
var_Item1.CaptionWidth = 128;
var_Items.Add("",null,null).ToString = "Item[align=1]";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
110
|
How can I underline the item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var_Items.Add("Item",null,null).Underline = true;
var_Items.Add("<u>Item</u>",null,null);
var_Items.Add("",null,null).ToString = "Item[und]";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
109
|
How can I show the item as strikeout

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var_Items.Add("Item",null,null).Strikeout = true;
var_Items.Add("<s>Item</s>",null,null);
var_Items.Add("",null,null).ToString = "Item[stk]";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
108
|
How can I show the item in italics

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var_Items.Add("Item",null,null).Italic = true;
var_Items.Add("<i>Item</i>",null,null);
var_Items.Add("",null,null).ToString = "Item[itl]";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
107
|
How can I show the item in bold

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var_Items.Add("Item",null,null).Bold = true;
var_Items.Add("<b>Item</b>",null,null);
var_Items.Add("",null,null).ToString = "Item[bld]";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
106
|
How can I show the item as disabled but still be able to select or use it

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var_Items.Add("Item",null,null).ShowAsDisabled = true;
var_Items.Add("",null,null).ToString = "Item[showdis=1]";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
105
|
How can I enable or disable an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var_Items.Add("Item",null,null).Enabled = false;
var_Items.Add("",null,null).ToString = "Item[dis]";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
104
|
How can I add a separator item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var_Items.Add("Item",null,null).CaptionWidth = 128;
var_Items.Add("<font ;6>separator",1,null);
var_Items.Add("Item",null,null).CaptionWidth = 128;
var_Items.Add("",null,null).ToString = "<font ;6>separator[sep]";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
103
|
How can I change the item's foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var_Items.Add("Item",null,null).ForeColor = 255;
var_Items.Add("<fgcolor FF0000>Item",null,null);
var_Items.Add("",null,null).ToString = "Item[fg=RGB(255,0,0)]";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
102
|
How can I change the item's background/backcolor, when the item is selected/checked (radio-buttons)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("",2,null);
var_Item.GroupPopup = 3;
var var_Items1 = var_Item.Items;
var var_Item1 = var_Items1.Add("Radio 1",null,null);
var_Item1.HotBackColor = 16777215;
var_Item1.SelBackColor = 255;
var_Item1.SelHotBackColor = 255;
var_Item1.ShowCheckedAsSelected = 1;
var_Item1.Radio = true;
var_Item1.RadioGroup = 100;
var_Item1.Checked = true;
var var_Item2 = var_Items1.Add("Radio 2",null,null);
var_Item2.HotBackColor = 16777215;
var_Item2.SelBackColor = 255;
var_Item2.SelHotBackColor = 255;
var_Item2.ShowCheckedAsSelected = 1;
var_Item2.Radio = true;
var_Item2.RadioGroup = 100;
var_Items1.Add("",null,null).ToString = "Radio 3[typ=2][show=1][grp=100][bghot=RGB(255,255,255)][bgsel=RGB(255,0,0)][bgselhot=RGB(255,0,0)]";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|
|
101
|
How can I change the item's background/backcolor, when the item is selected/checked (check-box)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:8A047308-84CB-4B50-90D7-AFD27BB4639C" id="ToolBar1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Items = ToolBar1.Items;
var var_Item = var_Items.Add("Check 1",null,null);
var_Item.HotBackColor = 16777215;
var_Item.SelBackColor = 255;
var_Item.SelHotBackColor = 255;
var_Item.ShowCheckedAsSelected = 1;
var_Item.Checked = true;
var_Item.Check = true;
var_Items.Add("",null,null).ToString = "Check 2[typ=1][chk=0][show=1][bghot=RGB(255,255,255)][bgsel=RGB(255,0,0)][bgselhot=RGB(255,0,0)]";
ToolBar1.Refresh();
}
</SCRIPT>
</BODY>
|